Variable products are a great feature of your store for offering variations of a product with different prices, stock and more.
- They can be used for offering variations of a product e.g. a large t-shirt vs a small t-shirt.
- Each variation can have different properties, weight, special offers and prices.
- The customer visits the product page, then chooses the variation from the drop-down selector boxes.
Adding attributes for variations
Visit the edit product page for the product you want to add variations to.
Set the product type
- To add a variable product first selection the type ‘variable’ from the product type dropdown.
- The interface will change to reflect your selection.

Define variation attributes
- On the attributes tab add some attributes to your product
- you can use global attributes (if many products have the same attributes, for example a t-shirt shop might offer the same attributes for all products – size:Small, size:medium, size: large) this saves you some time by setting up The Global attribute: Size – And setting the variations small/Medium/Large. You can then apply these global attributes to each product easily.
- Alternatively, if you have lots of different products and no common attributes, you can define some custom attribute variations specific to each product

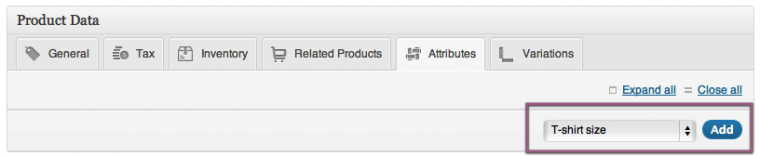
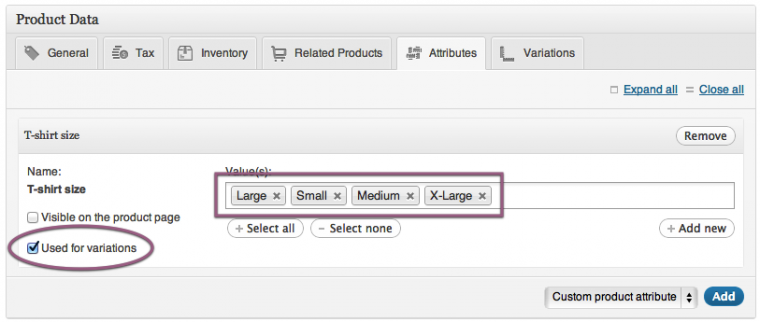
Add your attribute to the product
- Make sure to assign all values of the attribute to the variable product which will become options
- and check the ‘variation’ checkbox on each attribute to tell your shop its for your variations:
- Add attributes and ensure the variations checkbox is checked as shown below

At this point you need to save your product – by clicking in the top right of the page – either Update Draft or if already published the product Update
Add variations
- After saving your product you can now begin to add variations, or link all possible variations.
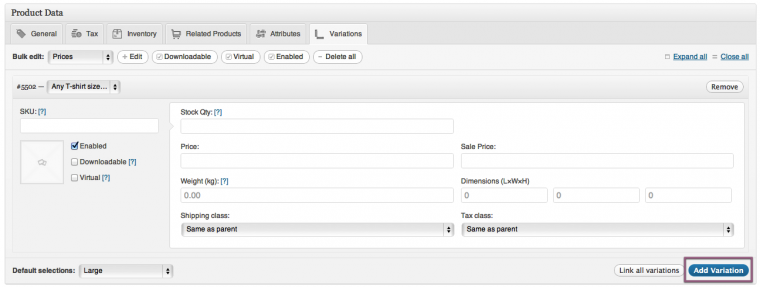
- To add a variation, click the ‘add variation’ button. A new blank row will appear ready for you to input the data.
A new variation
Each variation of a product may be assigned the following data:
- An image – click the icon to see the image uploader. After you choose an image click ‘insert into post’. This will override the mainFeatured image for the product if already set.
- SKU – Set the SKU for the variation, or leave blank to use the parent product”s SKU.
- Stock quantity - Stock for the particular variation, or left blank to use the parents stock settings.
- Weight - The weight for the variation, or left blank to use the parents weight.
- Dimensions – The dimensions for the variation, or left blank to use the parents dimensions.
- Price - The variations price. Required.
- Sale price - The variations sale price.
- Downloadable - If this variation is a downloadable product, check the box. You can then input file URL and download limits.
- Virtual - If the variation is virtual, check the box.
- Enabled – Uncheck the box to disable the variation. It will no longer be available.
- Shipping class – Shipping class can affect shipping. Set this if it differs from the parent.
- Tax class – A tax class for this variation. Useful if you are offering variations spanning different tax bands.
If the sku, weight, dimension, and stock fields are not set then it simply inherits the values assigned to the parent variable product.Price fields must be set per product.
Bulk editing
Above the variations you have access to some bulk editing tools to speed up data input:
Bulk edit variations
Linking possible variations
- Instead of adding each variation one at a time, you can click the ‘link all variations’ button.
- This will create a new variation for each and every possible combination of variation attributes (max 50 per run).
- So if your example you had 2 attributes – colour (with values: blue and green) and size (with values large and small) it will create the following variations:
- Large Blue
- Large Green
- Small Blue
- Small Green
Setting default variations
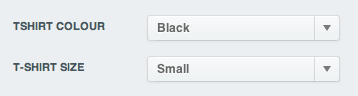
On the frontend, variations need to be selected before an add to cart button is displayed. However, if you define a default variation to use then it will be displayed immediately:
The result: Frontend
On the frontend, when viewing a variable product, the user will be presented with dropdown boxes to select the variation options; selecting options will reveal the stock, price and add to cart button for the variation so the user can purchase the product. The user will only be able to select variations that exist (and that are enabled) – non-existing variations will be greyed out.